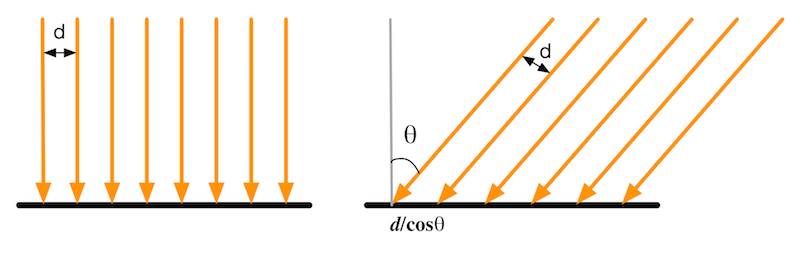
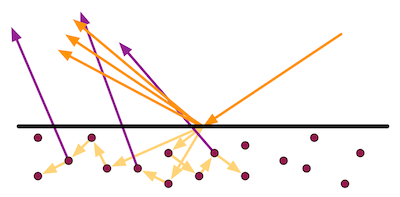
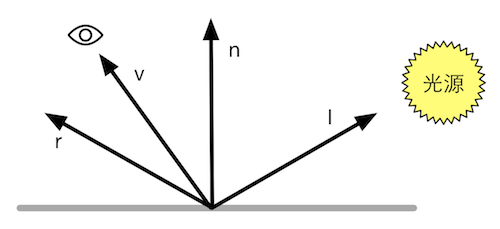
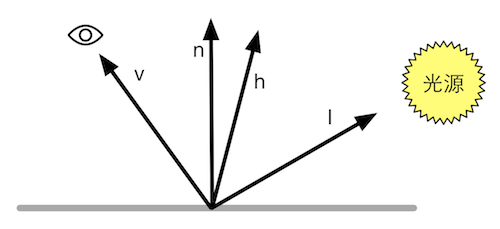
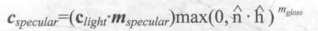
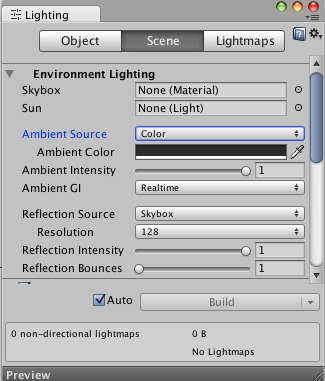
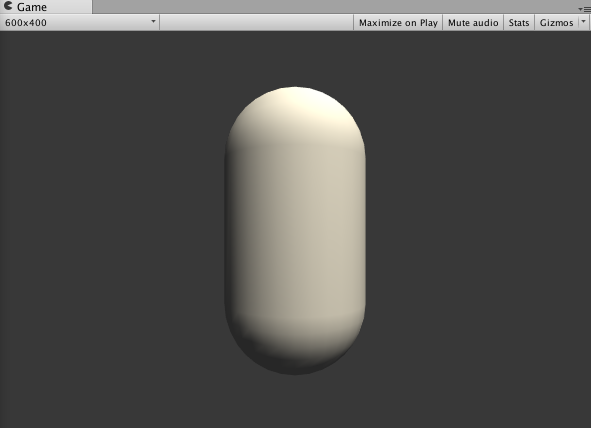
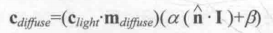
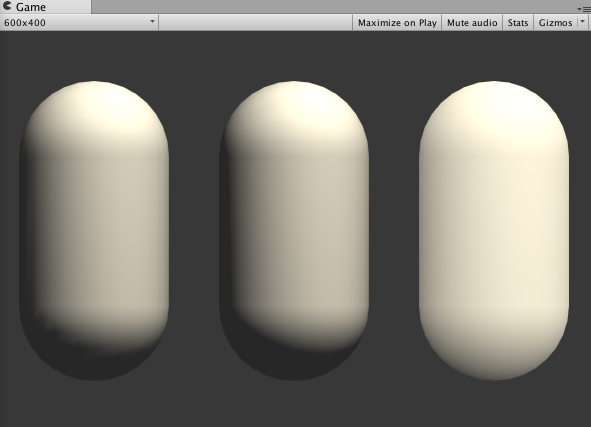
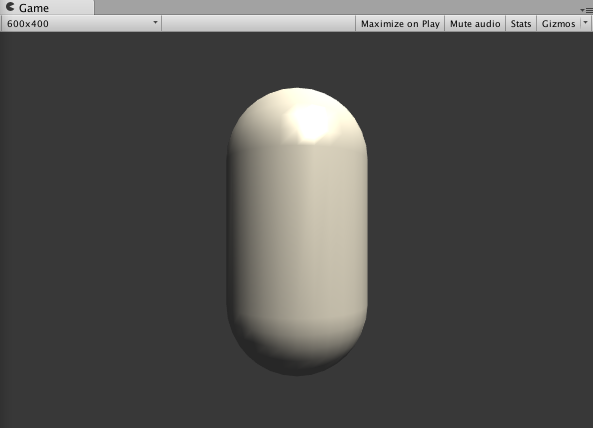
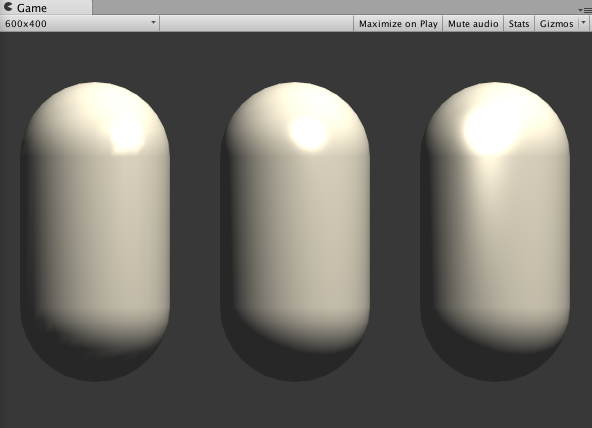
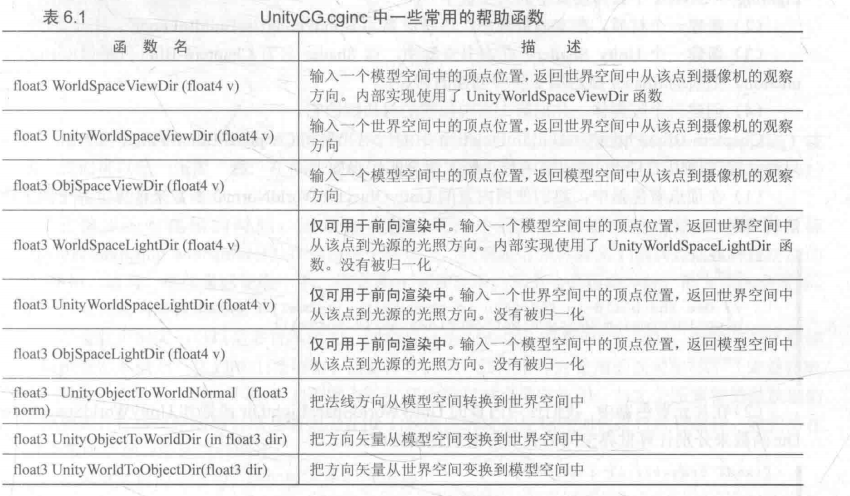
第6章 开始 Unity 中的基础光照 agile Posted on Sep 14 2020 > 本文由 [简悦 SimpRead](http://ksria.com/simpread/) 转码, 原文地址 [blog.csdn.net](https://blog.csdn.net/u010848412/article/details/71514426) **转自冯乐乐的《Unity Shader 入门精要》** 通常来讲,我们要模拟真实的光照环境来生成一张图像,需要考虑 3 种物理现象。 首先,光线从光源中被发射出来。 然后,光线和场景中的一些物体相交:一些光线被物体吸收了,而另一些光线被散射到其他方向。 最后,摄像机吸收了一些光,产生了一张图像。 在光学中,我们使用辐照度来量化光。对于平行光来说,它的辐照度可通过计算在垂直于 l 的单位面积上单位时间内穿过的能量来得到。在计算光照模型时,我们需要知道一个物体表面的辐照度,而物体表面往往是和 l 不垂直的,我们可以使用光源方向 l 和表面法线 n 之间的夹角的余弦值来得到。需要注意的是,这里默认方向矢量的模都为 1。下图显示了使用余弦值来计算的原因。  因为辐照度是和照射到物体表面时光线之间的距离 d/cosθ 成反比的,因此辐照度就和 cosθ 成正比。cosθ 可以使用光源方向 l 和表面法线 n 的点积来得到。这就是使用点积来计算辐照度的由来。 光照由光源发射出来后,就会与一些物体相交。通常的结果又两个:散射和吸收。 散射只 改变光线的方向,但不改变光线的密度和颜色。而吸收只改变光线的密度和颜色,但不改变光线的方向。光线在物体表面经过散射后,有两种方向:一种将会散射到物体内部,这种现象被称为折射或投射;另一种将会散射到外部,这种现象被称为反射。对于不透明物体,折射进入物体内部的光线还会继续与内部的颗粒进行相交,其中一些光线最后会重新发射出物体表面,而另一些则被物体吸收。那么从物体表面重新发射出的光线将具有和入射光线不同的方向分布和颜色。下图给出了这样的例子:  为了区分这两种不同的散射方向,我们再光照模型中使用了不同的部分来计算它们:高光反射部分表示物体表面是如何发射光线的,而漫反射部分则表示有多少光线会被折射、吸收和散射出表面。根据入射光线的数量和方向,我们可以计算出射光线的数量和反向,我们通常使用出射度来描述它。辐射度和出射度之间是满足线性关系的,而它们之间的比值就是材质的漫反射和高光反射属性。 在本章中,我们假设漫反射部分是没有方向性的,也就是说,光线在所有方向上是平均分布的,同时,我们也只考虑某一个特性方向上的高光反射。 着色指的是,根据材质属性(如漫反射属性等)、光源信息(如光源方向、辐照度等),使用一个等式去计算沿某个观察方向的出射度的过程。我们也把这个等式称为光照模型。不同的光照模型有不同的目的。例如,一些用于描述粗糙的物体表面,一些用于描述金属表面等。 我们已经了解了光线在和物体表面相交时会发生哪些现象。当已知光源位置和方向、视角方向时,我们就需要知道一个表面是和光照进行交互的。例如,当光线从某个方向照射到一个表面时,有多少光线被反射?反射的方向有哪些?而 BRDF 就是用来回答这些问题的。当给定模型表面上的一个点时,BRDF 包含了对该点外观的完整的描述。在图形学中,BRDF 大多使用一个数学公式来表示,并且提供了一些参数来调整材质属性。通俗来讲,当给定入射光线的方向和辐照度后,BRDF 可以给出在某个出射方向上的光照能量分布。后面说的 BRDF 都是对真实场景进行理想化和简化后的模型,也就是说,它们并不能真实地反应物体和光线之间的交互,这些光照模型被称为经验模型。尽管如此,这些经验模型仍然在实时渲染领域被应用了多年。 标准光照模型只关心直接光照,也就是那些直接从光源发射出来照射到物体表面后,经过物体表面的一次反射直接进入摄像机的光线。 它的基本方法是,把进入到摄像机内的光线分为 4 个部分,每个部分使用一种方法来计算它的贡献度。这 4 个部分是: 1)自发光部分。这个部分用于描述当给定一个方向时,一个表面本身会向该方向发射多少辐射量。需要注意的是,如果没有使用全局光照技术,这些自发光的表面并不会真的照亮周围的物体,而是它本身看来更亮了而已。 2)高光反射部分。这个部分用于描述当光线从光源照射到模型表面时,该表面会在完全镜面反射方向散射多少辐射量。 3)漫反射部分。这个部分用于描述,当光线从光源照射到模型表面时,该表面会向每个方向散射多少辐射量。 4)环境光部分。它用于描述其他所有的间接光照。 虽然标准光照模型的重点在于描述直接光照,但在真实的世界中,物体也可以被间接光照所照亮。间接光照指的是,光线通常会在多个物体之间进行反射,最后进入摄像机,也就是说,在光线进入摄像机之间,经过了不止一次的物体反射。 在标准光照模型中,我们使用了一种被称为环境光的部分来近似模拟间接光照。环境光的计算非常简单,它通常是一个全局变量,即场景中的所有物体都使用这个环境光。下面的等式给出了计算环境光的部分:  光线也可以直接由光源发射进入摄像机,而不需要经过任何物体的反射。标准光照模型使用自发光来计算这个部分的共享度。它的计算也很简单,就是直接使用了该材质的自发光颜色:  通常在实时渲染中,自发光的表面往往并不会照亮周围的表面,也就是说,这个物体并不会被当成一个光源。Unity 5 引入的全新全局光照系统则可以模拟这类自发光物体对周围物体的影响。 漫反射光照是用于对那些被物体表面随机散射到各个方向的辐射度进行建模的。在漫反射中,视角的位置是不重要的,因为反射是完全随机的,因此可以认为在任何反射反向上的分布都是一样的。但是,入射光线的角度很重要。 漫反射光照符合兰伯特定律:反射光线的强度与表面法线和光源方向之间的夹角的余弦值成正比。因此,漫反射部分的计算如下:  其中,n 是表面法线,I 是指向光源的单位矢量,m(diffuse) 是材质的漫反射颜色,c(light) 是光源颜色。需要注意的是,我们需要防止返现和光源方向点乘的结果为负值,为此,我们使用取最大值的函数来将其截取到 0,这可以防止物体被从后面来的光源照亮。 这里的高光反射是一种经验模型,也就是说,它并不完全符合真实世界中的高光反射现象。它可以用于计算那些沿着完全镜面反射反向被反射的光线,这可以让物体看起来是由光泽的,例如金属材质。 计算高光反射需要知道的信息比较多,如表面法线、视角方向、光源方向、反射方向等。我们假设这些矢量都是单位矢量,下图给出了这些方向矢量。  在这四个矢量中,我们实际上只需要知道其中 3 个矢量即可,而第 4 个矢量——反射方向可以通过其他信息计算得到:  这样,我们就可以利用 Phong 模型来计算高光反射的部分:  其中 m(gloss)是材质的光泽度,也被反称为反光度。它用于控制高光区域的 “亮点” 有多宽,m(gloss)越大,亮点就越小。m(spscular)是材质的高光反射颜色,它用于控制该材质对于高光反射的强度和颜色。c(light)则是光源的颜色和强度。 和上述的 Phong 模型相比,Blinn 提出了一个简单的修改方法来得到类似的效果。它的基本思想是,避免计算反射方向。为此,Blinn 模型引入了一个新的矢量,如下:  然后,使用 n 和 h 之间的夹角进行计算,而非 v 和 r 之间的夹角,如下图所示:  总结一下,Blinn 模型的公式如下:  在硬件实现时,如果摄像机和光源距离模型足够远的话,Blinn 模型会快于 Phong 模型,这是因为,此时可以认为 V 和 I 都是定值,因此 h 将是一个常量。但是,当 V 或者 I 不是定值时,Phong 模型可能反而更快一些。需要注意的是,这两种光照模型都是经验模型,也就是说,我们不应该认为 Blinn 模型是对 “正确的”Phong 的近似。实际上,在一些情况下,Blinn 模型更符合实验结果。 上面,我们给出了基本光照模型使用的数学公式,那么我们再哪里计算这些光照模型呢?通常来讲,我们有两种选择:在片元着色器中计算,也被称为逐像素光照;在顶点着色器中计算,也被称为逐顶点光照。 在逐像素光照中,我们会以每个像素为基础,得到它的法线,然后进行光照模型的计算。这种在面片之间对顶点法线进行插值的技术被称为 Phong 着色,也被称为 Phong 插值或者法线插值着色技术。这不同于我们之前讲到的 Phong 光照模型。 与之相对的是逐顶点光照,也被称为高洛德着色。在逐顶点光照中,我们在每个顶点上计算光照,然后会在渲染图元内部进行线性插值,最后输出成像素颜色。由于顶点数目往往小于像素数目,因此逐顶点光照的计算量往往要小于逐像素光照。但是,由于逐顶点光照依赖于线性插值来得到像素光照,因此,当光照模型中有非线性的计算(例如计算高光反射时)时,逐顶点光照就会出问题。而且,由于逐顶点光照会在渲染图元内部对顶点颜色进行插值,这会导致渲染图元内部的颜色总是暗于顶点处的最高颜色值,这在某些情况下会产生明显的菱角现象。 在标准光照模型中,环境光和自发光的计算是最简单的。 在 Unity 5 中,场景中的环境光可以在 Window -> Lighting -> Ambient Source / Ambient Color / Ambient Intensity 中控制,如下图所示。在 Shader 中个,我们只需要通过 Unity 内置变量 UNITY_LIGHTMODEL_AMBIENT 就可以得到环境光的颜色和强度信息。而大多数物体是没有自发光特性的,因此在本书绝大部分的 Shader 中都没有计算自发光部分。如果要计算自发光也非常简单,我们只需要再片元着色器输出最后的颜色之前,把材质的自发光颜色添加到输出颜色上即可。  在漫反射公式中可以看出,要计算漫反射需要知道 4 个参数:入射光线的颜色和强度,材质的漫反射系数,表面法线以及光源方向。 为了防止点积结果为负值,我们需要使用 max 操作,而 CG 提供了这样的函数。在本例中,使用 CG 的另一个函数可以达到同样的目的,即 saturate 函数。 函数:saturate(x) 参数:x 为用于操作的标量或矢量 描述:把 x 截取在 [0, 1] 范围内,如果 x 是一个矢量,那么会对它的每一个分量进行这样的操作。 **实践:逐顶点光照** 效果如下图:  1)在 Unity 中新建一个场景。在 Unity 5.2 中,默认情况下场景将包含一个摄像机和一个平行光,并且使用了内置的天空盒子。在 Window -> Lighting -> Skybox 中去掉场景中的天空盒子。 2)新建一个材质 3)新建一个 Unity Shader。把新的 Shader 赋给第 2 步中创建的材质 4)在场景中创建一个胶囊体,并把第 2 步中的材质赋给该胶囊体 5)保存场景 接下来我们编写自己的 Shader 来实现一个逐顶点的漫反射效果 ``` Shader "Unity Shader Book/Chapter 6/Diffuse Vertex-Level" { Properties { //用来控制材质的漫反射颜色 _Diffuse ("Diffuse", Color) = (1,1,1,1) } SubShader { Pass { //LightMode 标签是Pass标签的一种,它用于定义该Pass在Unity的光照流水线中的角色。 Tags {"LightMode" = "ForwardBase"} CGPROGRAM #pragma vertex vert #pragma fragment frag //为了使用Unity内置的一些变量而包含内置文件 #include "Lighting.cginc" //为了在Shader中使用Properties语义块中声明的属性,我们需要定义一个和该属性类型相匹配的变量 //通过这样的方式,我们就可以得到漫反射公式中需要的参数之一——材质的漫反射属性。 //由于颜色属性的范围在0到1之间,因此我们可以使用fixed精度的变量来存储它。 fixed4 _Diffuse; //顶点着色器的输入结构体 //为了访问顶点的法线,我们需要再a2v中定义一个normal变量,并通过使用NORMAL语义来告诉Unity //要把模型顶点的法线信息存储到normal变量中。 struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; }; //顶点着色器的输出结构体(同时也是片元着色器的输入结构体) //为了把在顶点着色器中计算得到的光照颜色传递给片元,我们需要再v2f中定义一个color变量,且并不是必须使用COLOR语义 struct v2f { float4 pos : SV_POSITION; fixed3 color : COLOR; }; v2f vert(a2v v) { //定义返回值o v2f o; //顶点着色器最基本任务就是把顶点位置从模型空间转换到裁剪空间中,因此需要用矩阵来进行变换 o.pos = mul(UNITY_MATRIX_MVP,v.vertex); //我们通过Unity的内置变量UNITY_LIGHTMODEL_AMBIENT 得到了环境光部分 fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz; //然后开始真正计算漫反射光照部分,首先我们已经知道了材质的漫反射颜色_Diffuse以及顶点法线v.normal。 //我们还需要知道光源的颜色和强度信息以及光源方向。Unity提供了我么一个内置变量_LightColor0来访问该Pass处理的光源的 //颜色和强度信息(注意,想要得到正确的值需要定义合适的LightMode标签), //而光源方向可以由_WorldSpaceLightPos0 来得到。需要注意的是,这里对光源方向的计算并不具有通用性 //在计算法线和光源方向之间的点积时,我们需要选择它们所在的坐标系,只有两者处于同一坐标空间下,它们的点积才有意义。 //在这里,我们选择了世界坐标空间。而由a2v得到的顶点法线是处于模型空间下的,因此我们首先需要把法线转换到世界空间中。 //在第4章中,我们已经知道可以使用顶点变换矩阵的逆转置对法线进行相同的变换,因此我们首先得到模型空间到世界空间的 //变换矩阵的逆矩阵_World2Object,然后通过调换它在mul函数中的位置,得到和转置矩阵相同的矩阵乘法。 //由于法线是一个三维矢量,因此我们只需要截取_World2Object的前三行前三列即可。 fixed3 worldNormal = normalize(mul(v.normal, (float3x3)_World2Object)); fixed3 worldLight = normalize(_WorldSpaceLightPos0.xyz); //在得到了世界空间中的法线和光源方向后,我们需要对它们进行归一化操作。在得到它们点击的结果后,我们使用saturate函数 //把参数截取到[0, 1]范围内。最后,再与光源颜色和强度以及材质的漫反射颜色相乘可得到最终的漫反射光照部分 fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal,worldLight)); //最后我们对环境光和漫反射部分相加,得到最终的光照结果 o.color = ambient + diffuse; return o; } //由于所有的计算在顶点着色器中都已完成了,因此片元着色器的代码很简单,我们只需要直接把顶点颜色输出即可 fixed4 frag(v2f i) : SV_Target { return fixed4(i.color,1.0); } ENDCG } } Fallback "Diffuse" } ``` 我们只需要对 shader 进行一些更改就可以实现**逐像素的漫反射**效果,如下图  为此,我们进行如下准备工作 1)使用逐顶点中的场景 2)新建一个材质 3)新建一个 Unity Shader。把新建的 Shader 赋给第 2 步中创建的材质。 4)把第 2 步中创建的材质赋给胶囊体。 Shader 代码如下: ``` Shader "Unity Shader Book/Chapter 6/Diffuse PixelLevel" { Properties { _Diffuse ("Diffuse", Color) = (1,1,1,1) } SubShader { Pass { Tags {"LightMode" = "ForwardBase"} CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" fixed4 _Diffuse; struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; }; //顶点着色器的输出结构体有作修改 struct v2f { float4 pos : SV_POSITION; fixed3 worldNormal : TEXCOORD0; }; //顶点着色器不需要计算光照模型,只需要把世界空间下的法线传递给片元着色器即可 v2f vert(a2v v) { v2f o; o.pos = mul(UNITY_MATRIX_MVP,v.vertex); o.worldNormal = mul(v.normal, (float3x3)_World2Object); return o; } //片元着色器需要计算漫反射光照模型 fixed4 frag(v2f i) : SV_Target { fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz); fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal,worldLightDir)); fixed3 color = ambient + diffuse; return fixed4(color,1.0); } ENDCG } } Fallback "Diffuse" } ``` 逐像素光照可以得到更加平滑的光照效果。但是,几遍使用了逐像素漫反射光照,有一个问题仍然存在,在光照无法达到的区域,模型的外观通常是全黑的,没有任何明暗变化,这会使模型的背光区域看起来就像一个平面,失去了模型细节表现。实际上我们可以通过添加环境光来得到非全黑的效果,但即便这样仍然无法解决背光面明暗一样的缺点。为此,有一种改善技术被提出来,这就是半兰伯特光照模型。 广义的**半兰伯特光照模型**的公式如下:  可以看出,与原兰伯特模型相比,半兰伯特光照模型没有使用 max 操作来防止 n 和 I 的点积为负值,而是对其结果进行了一个α 倍的缩放再加上一个β 大小的偏移。绝大多数情况下,α 和β的值均为 0.5,即公式为:  通过这样的方式,我们可以把 (n·I) 的结果范围从 [-1,1] 映射到 [0,1] 范围内,也就是说,对于模型的背光面,在原兰伯特光照模型中点积结果将映射到同一个值,即 0 值处;而在半兰伯特模型中,背光面也可以由明暗变化,不同的点积结果会映射到不同的值上。 需要注意的是,半兰伯特是没有任何物理依据的,它仅仅是一个视觉加强技术。 对逐像素光照的代码做一些修改就可以实现半兰伯特漫反射光照效果。 ``` fixed4 frag(v2f i) : SV_Target { fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz); fixed3 halfLambert = dot(worldNormal, worldLightDir) * 0.5 + 0.5; fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * halfLambert; fixed3 color = ambient + diffuse; return fixed4(color,1.0); } ``` 下图给出了逐顶点漫反射光照、逐像素漫反射光照和半兰伯特光照的对比效果。  **高光反射** 之前我们给出了基本光照模型中高光发射部分的计算公式:  函数 reflect(i,n) 可以计算反射方向:当给定入射方向 i 和法线方向 n 时,reflect 函数可以返回反射方向。 **实践:逐顶点光照的高光反射效果** 代码如下: ``` Shader "Unity Shaders Book/Chapter6/Specular Vertex-Level" { Properties { _Diffuse("Diffuse", Color) = (1,1,1,1) //用于控制材质的高光反射颜色 _Specular("Specular",Color) = (1,1,1,1) //用于控制高光区域的大小 _Gloss("Gloss", Range(8.0,256)) = 20 } SubShader { Pass { //设置光照模式 Tags { "LightMode" = "ForwardBase"} CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" //存储属性中的变量 fixed4 _Diffuse; fixed4 _Specular; float _Gloss; //输入结构体 struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; }; //输出结构体 struct v2f { float4 pos : SV_POSITION; fixed3 color : COLOR; }; //顶点着色器中,计算包含高光反射的光照模型 v2f vert(a2v v) { v2f o; o.pos = mul(UNITY_MATRIX_MVP,v.vertex); fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal = normalize(mul(v.normal, (float3x3)_World2Object)); fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz); fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal,worldLightDir)); //入射光线关于表面法线的反射方向。由于CG的reflect函数的入射方向要求 //是由光源指向交点处的,因此需要对worldLightDir取反后再传给reflect函数。 fixed3 reflectDir = normalize(reflect(-worldLightDir,worldNormal)); //_WorldSpaceCameraPos得到世界空间中的摄像机的位置 //再把顶点位置从模型空间变换到世界空间下,再通过和_WorldSpaceCameraPos相减 //即可得到世界空间下的视角方向 fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - mul(_Object2World, v.vertex).xyz); //代入公式得到高光反射的光照部分 fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir, viewDir)),_Gloss); o.color = ambient + diffuse + specular; return o; } fixed4 frag(v2f i) : SV_Target { return fixed4(i.color, 1.0); } ENDCG } } Fallback "Specular" } ``` 得到的效果图如下:  **实践:高光逐像素光照** 更改逐顶点光照部分 Shader 代码 ``` Shader "Unity Shaders Book/Chapter6/Specular Pixel-Level" { Properties { _Diffuse("Diffuse", Color) = (1,1,1,1) _Specular("Specular",Color) = (1,1,1,1) _Gloss("Gloss", Range(8.0,256)) = 20 } SubShader { Pass { Tags { "LightMode" = "ForwardBase"} CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" fixed4 _Diffuse; fixed4 _Specular; float _Gloss; struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; }; //更改了输出结构体 struct v2f { float4 pos : SV_POSITION; float3 worldNormal : TEXCOORD0; float3 worldPos : TEXCOORD1; }; //顶点着色器只需要计算世界空间下的法线方向和顶点坐标, //并把它们传递给片元着色器即可 v2f vert(a2v v) { v2f o; o.pos = mul(UNITY_MATRIX_MVP,v.vertex); o.worldNormal = mul(v.normal, (float3x3)_World2Object); o.worldPos = mul(_Object2World, v.vertex).xyz; // o.color = ambient + diffuse + specular; return o; } //片元着色器需要计算关键的光照模型: fixed4 frag(v2f i) : SV_Target { fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz); fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal,worldLightDir)); fixed3 reflectDir = normalize(reflect(-worldLightDir,worldNormal)); fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.worldPos.xyz); fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir, viewDir)),_Gloss); return fixed4(ambient + diffuse + specular, 1.0); } ENDCG } } Fallback "Specular" } ``` 结果如下:  **Blinn-Phong 光照模型** 公式如下  修改逐像素光照中的部分代码 ``` fixed4 frag(v2f i) : SV_Target { fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz; fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz); fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal,worldLightDir)); fixed3 reflectDir = normalize(reflect(-worldLightDir),worldNormal); fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.worldPos.xyz); fixed3 halfDir = normalize(worldLightDir + viewDir); fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(reflectDir, halfDir)),_Gloss); return fixed4(ambient + diffuse + specular, 1.0); } ``` 下图给出了三种高光反射光照的对比结果  可以看出,Blinn-Phong 光照模型的高光反射部分看起来更大、更亮一些。在实际渲染中,绝大多数情况我们都会选择 Blinn-Phong 光照模型。需要再次提醒的是,这两种模型都是经验模型,也就是说,我们不应该认为 Blinn-Phong 模型是对 “正确的”Phong 模型的近似。实际上,在一些情况下,Blinn-Phong 模型更符合实验结果。 下表给出了 UnityCG.cgnic 中一些常用的帮助函数  注意,类似 UnityXXX 的几个函数是 Unity 5 中新添加的内置函数。 第7章 基础纹理 第4章 学习 Shader 所需的数学基础